org-roam-ui-liteでblogの関係性を可視化する
Table of Contents
背景・動機
org-roamで記事を管理しGitHub Actionsで適切に公開する に書いたとおり takeokunn.org は org-roam で管理している。
org-roamの可視化ツールに org-roam-ui があるが、次のような問題を抱えていた。
- Next.jsでリッチに作られすぎてる
- NixでPackagingするのが大変
- GitHub ActionsでBuildするのが大変
- GitHub PagesでHostingするのが大変
GitHub Pagesに継続的にHostingする仕組みを作りたいと考えて早n年経っていたが、taniさんが org-roam-ui-lite という軽量なorg-roam-uiを作ってくれたので今回導入してみた。
試したこと・やったこと
変更はここに纏まっている。
https://github.com/takeokunn/blog/commit/5703949e2212fa0e5f23d23869d61ea2b74b8dad
1. flake.nixでBuildできるようにする
scripts/org-roam-ui.el を用意した。
(require 'org-roam)
(setq org-roam-db-location "./org-roam.db")
(setq org-id-locations-file "./.org-id-locations")
(setq org-roam-directory default-directory)
flake.nixでorg-roam-ui-liteをimportして stdenv.mkDerivation でpackageを作成した。
diff --git a/hugo/flake.nix b/hugo/flake.nix
index c35c860..155c924 100644
--- a/hugo/flake.nix
+++ b/hugo/flake.nix
@@ -3,9 +3,10 @@
nixpkgs.url = "github:NixOS/nixpkgs";
nur-packages.url = "github:takeokunn/nur-packages";
flake-utils.url = "github:numtide/flake-utils";
+ org-roam-ui-lite.url = "github:tani/org-roam-ui-lite";
};
- outputs = { self, nixpkgs, nur-packages, flake-utils }:
+ outputs = { self, nixpkgs, nur-packages, flake-utils, org-roam-ui-lite }:
flake-utils.lib.eachDefaultSystem (
system:
let
@@ -85,6 +86,22 @@
cp -r ./public $out/
'';
};
+ build-org-roam-ui-lite = pkgs.stdenv.mkDerivation {
+ name = "build-org-roam-ui-lite";
+ src = ./.;
+ nativeBuildInputs = with pkgs; [
+ org-roam-ui-lite.packages.${system}.export
+ (emacsPkg.pkgs.withPackages (epkgs: (with epkgs.melpaPackages; [ org-roam ])))
+ ];
+ buildPhase = ''
+ rm -fr org/private/
+ emacs --batch --load scripts/org-roam-ui.el --funcall org-roam-db-sync
+ org-roam-ui-lite-export -d org-roam.db -o ./public
+ '';
+ installPhase = ''
+ cp -r ./public $out/
+ '';
+ };
};
}
);
nix build でbuildできることを確認する。
$ nix build .#build-org-roam-ui-lite
2. GitHub Actionsに組み込む
GitHub Actionsで nix build するだけ。
build-hugo-org-roam-ui-lite:
runs-on: ubuntu-latest
needs: ci
defaults:
run:
working-directory: ./hugo
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup nix
uses: ./.github/actions/setup-nix
with:
cachix-auth-token: ${{ secrets.CACHIX_AUTH_TOKEN }}
- name: Build build-org-roam-ui-lite
run: nix build .#build-org-roam-ui-lite
- name: Upload coverage report to artifacts
uses: actions/upload-artifact@v4
with:
name: build-hugo-org-roam-ui-lite
path: ./hugo/result
URLは /graph だけどリクエストは /api/graphql.json なのでディレクトリを移動させた。
- name: Download org-roam-ui-lite artifacts
uses: actions/download-artifact@v4
with:
name: build-hugo-org-roam-ui-lite
path: ./public/graph
merge-multiple: true
- name: Move api directory
run: mv ./public/graph/api ./public/api
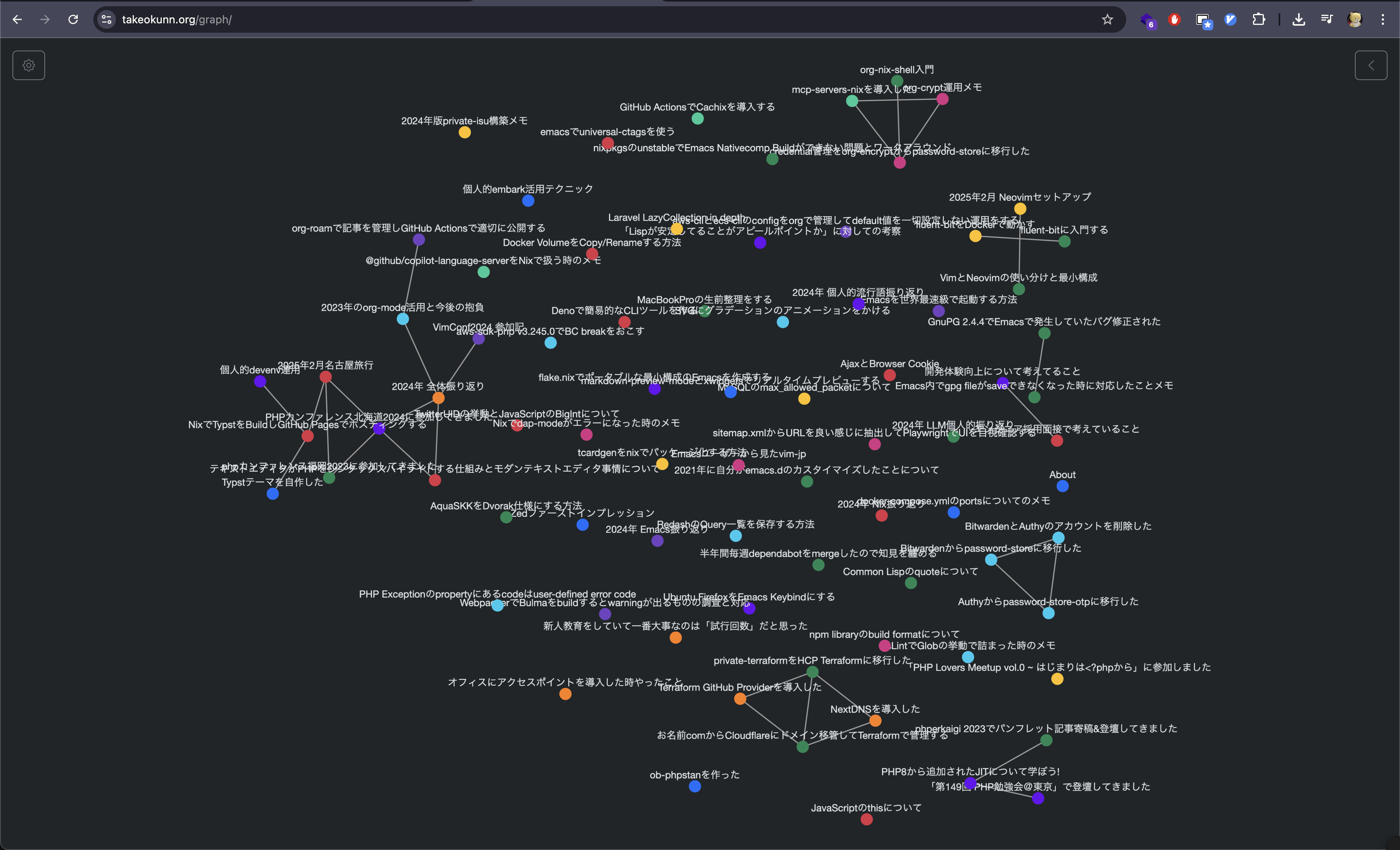
得られた結果・所感
GitHub Pagesで確認できるようになった。
https://www.takeokunn.org/graph/

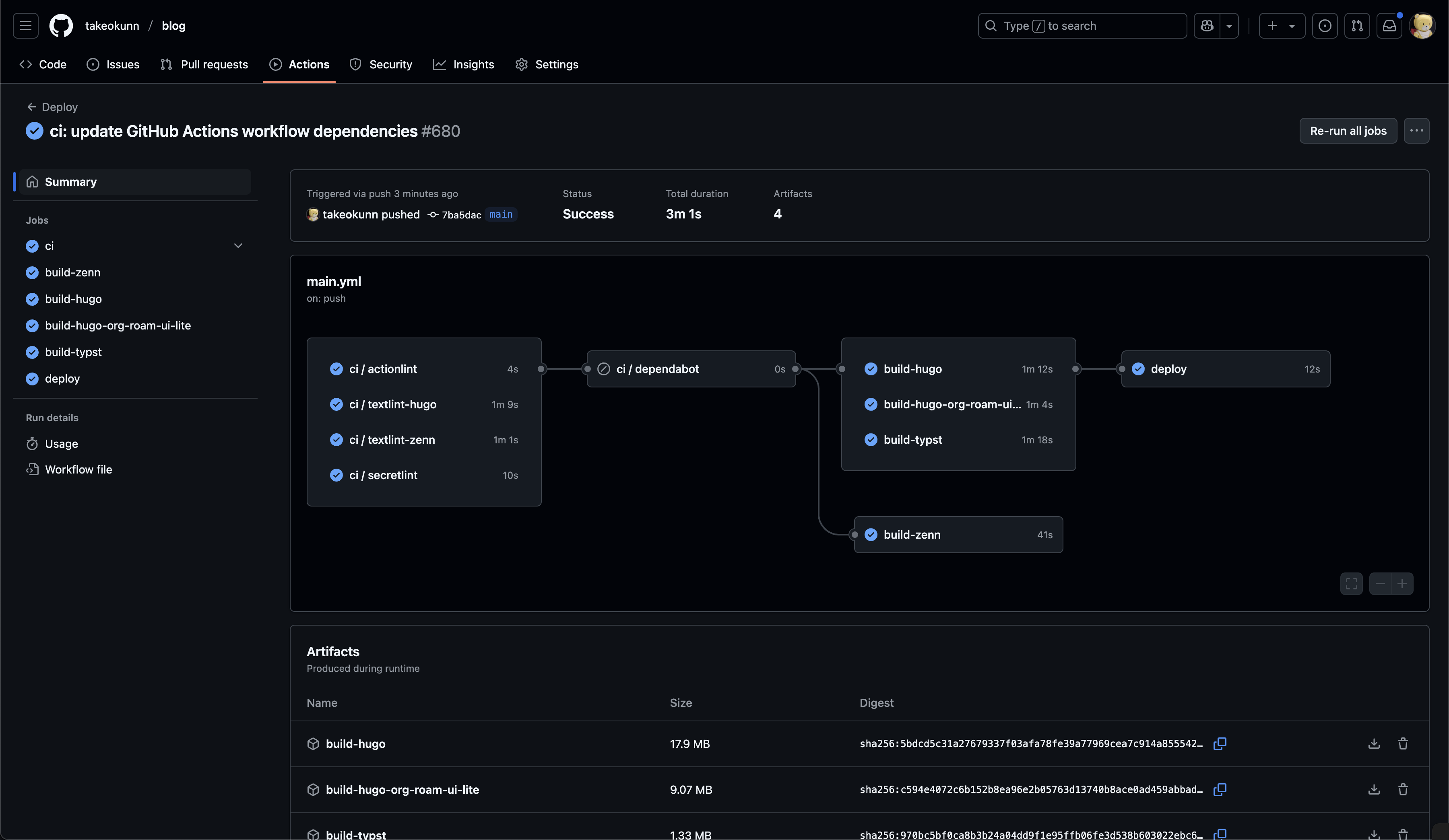
CI Workflowが充実してきたが実行速度は3分程度に抑えられている。

今後の展開・検討事項
org-roam-ui-liteが普及してほしいので別途紹介記事をZennに書く。