markdown-preview-modeとxwidgetsでリアルタイムプレビューする
Table of Contents
背景・動機
最近AIが生成したMarkdownを読む機会が増えた。 Emacs Buffer上で読むのもよいのだが、ブラウザ上でCSSを当てた方が読みやすいので今回対応した。
試したこと・やったこと
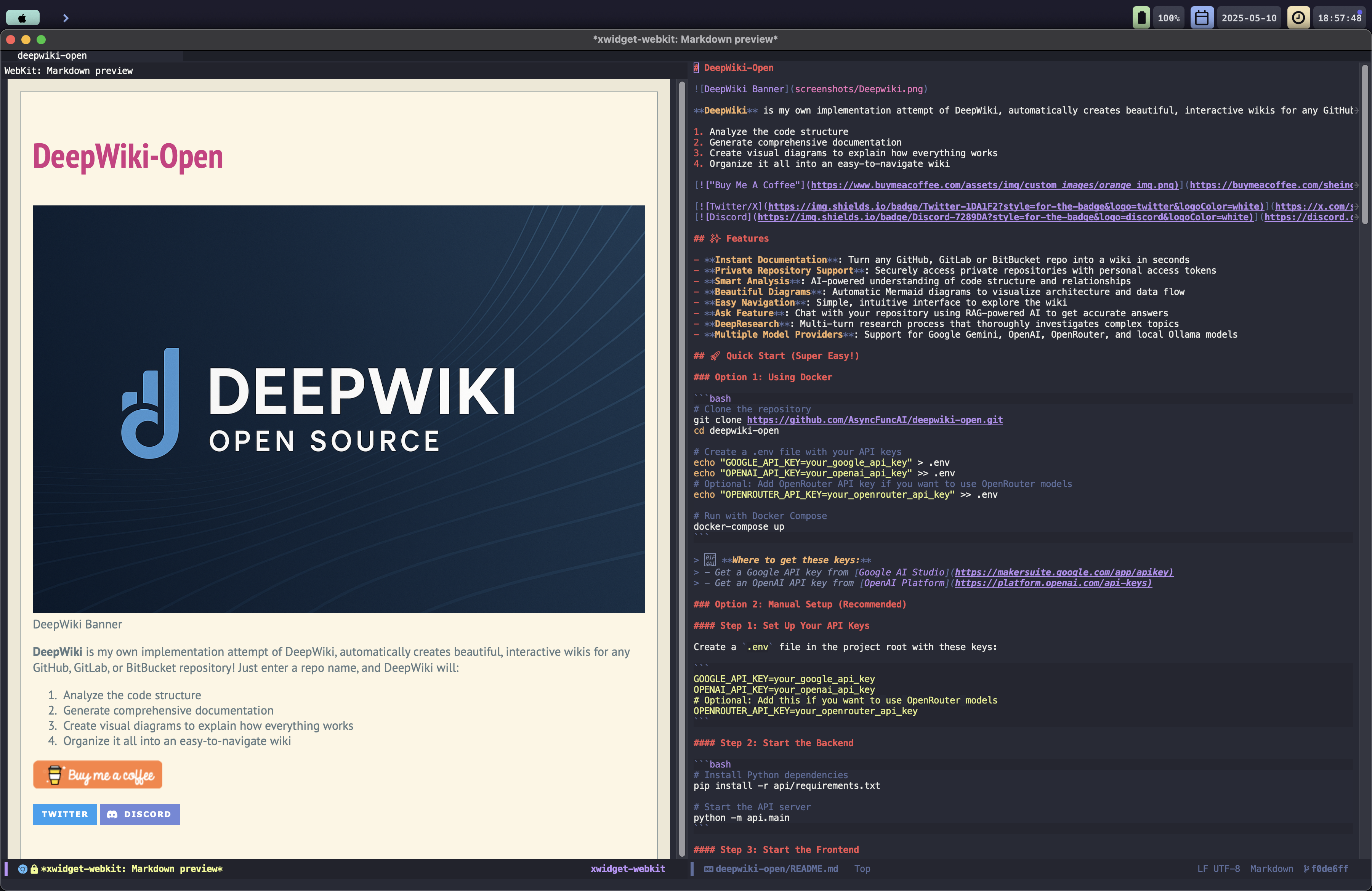
1. markdown-preview-modeを用意する
- ancane/markdown-preview-mode をインストールする
- Melpa経由で入る
- Markdownをコンパイルする為に pandoc を用意する
2. markdown-preview-modeの設定をする
solarized-lightのテーマを選んだ。
(setq markdown-preview-stylesheets (list "http://thomasf.github.io/solarized-css/solarized-light.min.css"))
既存のテーマで画像を表示すると表示ずれ発生するのでスタイルを上書きした。
(defun my/markdown-preview-css-filter (orig-return)
(concat orig-return "<style>img { max-width: 100%; }</style>"))
(advice-add 'markdown-preview--css :filter-return #'my/markdown-preview-css-filter)
previewを起動する時にxwidget経由で開くようにした。
(defun my/markdown-preview--start-with-xwidget (orig-fun &rest args)
(let ((browse-url-browser-function #'xwidget-webkit-browse-url))
(apply orig-fun args)))
(advice-add 'markdown-preview--start :around #'my/markdown-preview--start-with-xwidget)
得られた結果・所感
他エディタに遜色ないくらい体験が良くなった。 WebSocket Serverも立ててくれるのでリアルタイムプレビューも可能になった。

今後の展開・検討事項
org-modeの場合は org-preview-html で実現できるのでxwidget対応をする。